TumblrとIllustfolio 2でイケメンかつカジュアルな画像置き場をつくる

ブログ記事一覧を見ていたら「こいつコミティアの話しかしてねぇな」ってなったので、たまにはそれ以外の話題についても書いてみようかと思います。
最近、Web上で絵を載せるところを迷っていました。
これまでは、ラフに描いたものはTwitterに上げていました。TwitterはWeb UIから数クリックポチポチするだけで簡単に画像を上げられますし、なんならブラウザを立ち上げずともMacの共有メニューからでもいけます。こういうカジュアルさが気に入っていました。
しかし残念なのが画像一覧ページ。このページは、あるときからサムネイルの一覧からツイートごとの表示に変わり、どんな画像があるのかひと目で見ることができなくなってしまいました。
そもそもTwitterは画像投稿に特化したサービスではないので、この件は投稿先を考えなおすきっかけになりました。
画像投稿といえばpixivがありますが、アップロードが少し手間です。いろいろと入力する事項があって、Twitterのように数クリックポチポチという手軽さはありません。ちょっと気合の入った絵でないとなかなか上げづらいと感じます。
あと、アカウントを持っていない人にとっては、(一応画像は見れるようですが)いろいろ不便ですしね。
カジュアルに画像を投げられて、なおかつイケメンに一覧してくれればうれしい。そんな都合のいいサービスは……
そこまでするなら自サイトでなくても良いのかな。ある程度自由にレイアウトできればそれで良いはず。Tumblr?
— のとぜき/notozeki (@notozeki) May 18, 2015
Tumblr?
イケメンに一覧する
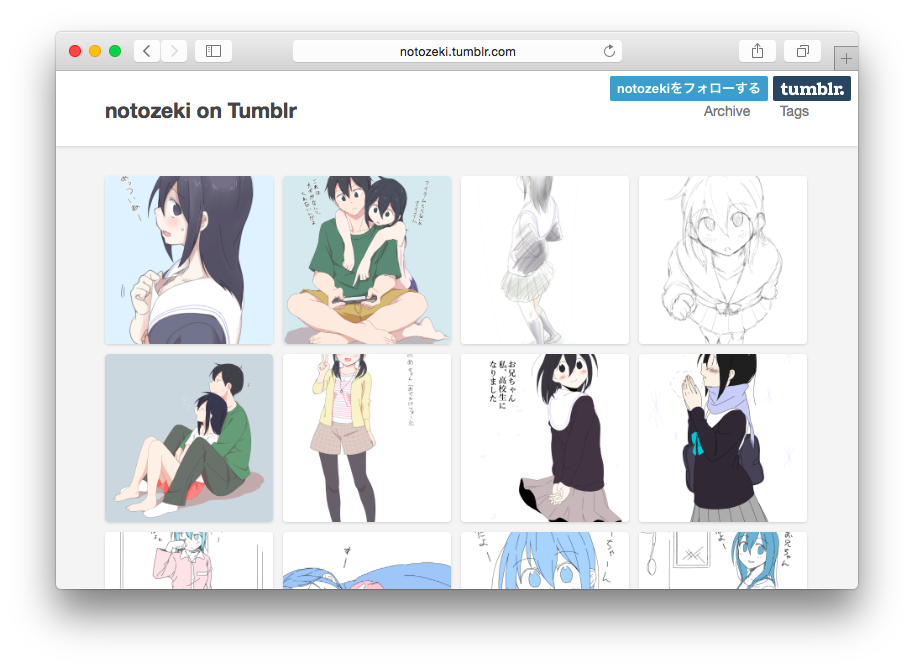
前置きが長くなりましたが、結論としてはTumblrを画像置き場として使うことにしました。
作ったのはこちら: http://notozeki.tumblr.com/
Tumblrはいっぱいテーマが選べて、画像に特化したものもたくさんあります。
今回は、他の方が使っているのを見てイケメンだと思ったIllustfolio 2を使うことにしました。
ちなみに、Illustfolio 3もあって、作者の方は3を推しているようですが、四角いサムネイルが気に入ったのでぼくは2を使うことにしました。
Illustfolio 2はTumblrのテーマサイトでは公開されていないので、自分で導入する必要があります。
その手順はREADMEの「インストール手順」に非常に丁寧に書かれているので、基本的にはそれに従えばOKです。
ぼくは以下の2点だけ変更しています。
- 最近の投稿については表示しなくてもいいかなと思ったので、ステップ2は飛ばしています。
- スライドショーを消すのと、パーマリンクページの画像サイズをいじるために、少しだけカスタムCSSを書きました。
.flexslider {
display: none;
}
.photo-image img {
max-width: 640px;
}
これだけでイケメンな画像置き場ができてしまいました。
イケメン!
カジュアルに投げる
TumblrはWeb UIからもカジュアルに画像を投げることができますが、Macではさらにカジュアルに画像を投げることができます。共有メニューを使う方法です。
まず、Mac App StoreからTumblr Appをインストールします。
https://itunes.apple.com/jp/app/tumblr/id929285034?mt=12
すると、Finderなどの共有メニューからTumblrが使えるようになります(最初にシステム環境設定から有効にする必要があります)。
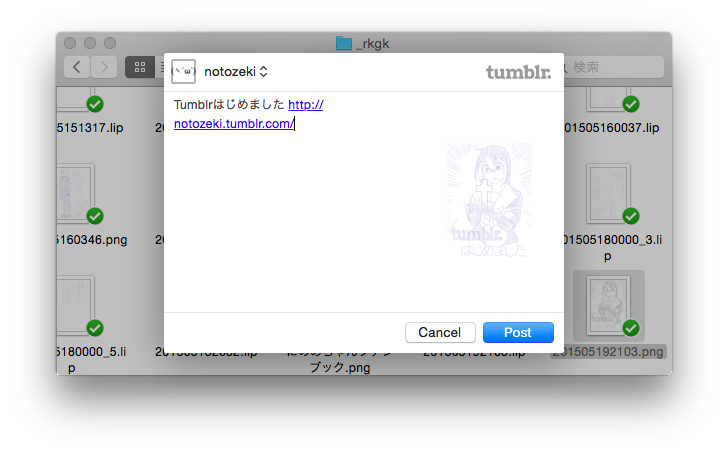
投稿したい画像を選択して、共有メニューからTumblrを選ぶと、ポップアップが出てきます。
お好みでキャプションを書いて「Post」を押せば、カジュアルに投稿することができます。ブラウザすら開く必要がありません。
カジュアル![1]
使い始めて思ったこと
タグによる整理が意外と便利です。#にのめちゃんでにのめちゃんをまとめられます。にのめちゃんがいっぱいでうれしい。